简介
screenshot-to-code 是一个可以将图片转为代码的项目,便于面对设计图时,可以用它先生成一个雏形,提高我们的效率
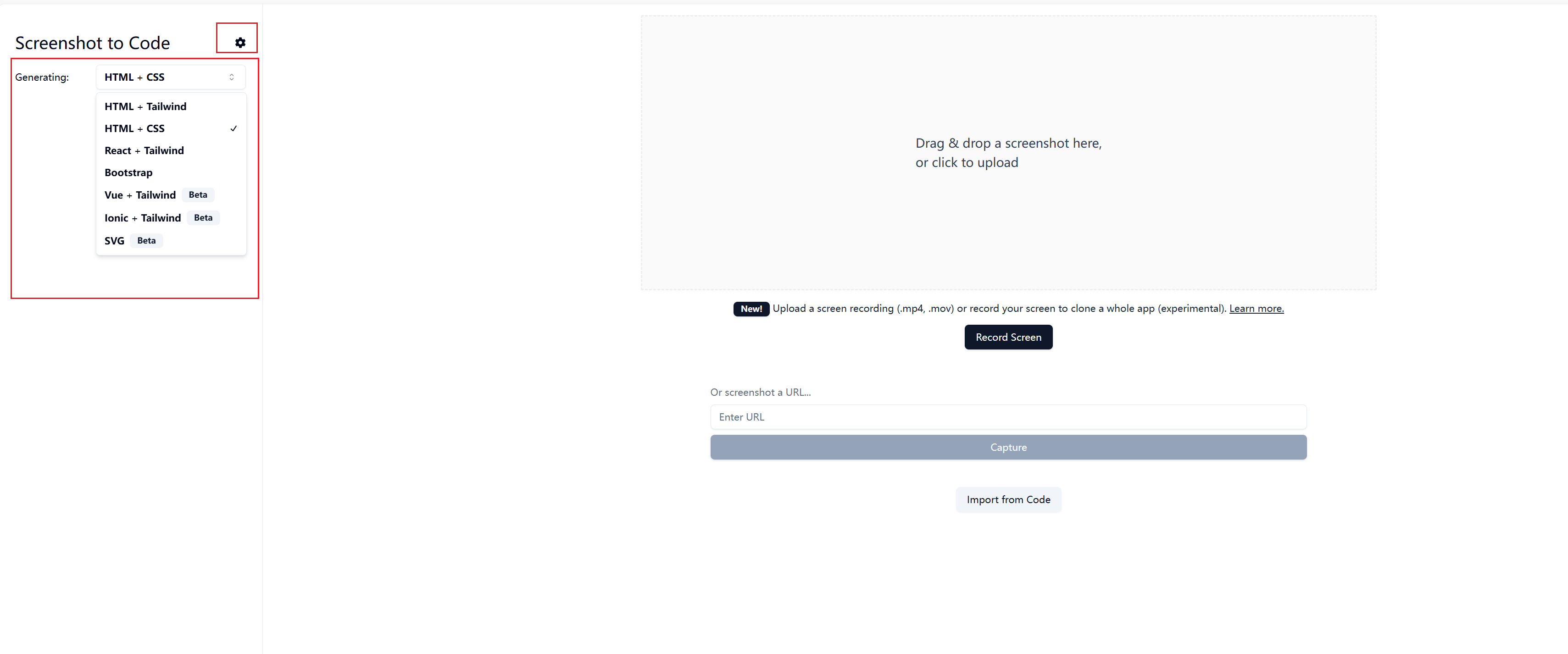
支持
HTML + Tailwind
HTML + CSS
React + Tailwind
Vue + Tailwind
Bootstrap
Ionic + Tailwind
SVG
项目地址:screenshot-to-code
部署
克隆代码后分别运行后端和前端
后端
cd backend
echo "OPENAI_API_KEY=sk-your-key" > .env
echo "ANTHROPIC_API_KEY=your-key" > .env
poetry install
poetry shell
poetry run uvicorn main:app --reload --port 7001前端
cd frontend
yarn
yarn dev然后打开本机的5173(如果没有其他vue项目开启)使用
使用

我们可以看到左边可以选择要转换的代码,右边上传要转换的图片。
使用前打开左上角的设置填写自己的 api ,如果使用的是代理地址,同样也要进行更改。

之后上传图片等待即可。
screenshot-to-code 识别后会给出两版代码供选择,它在识别到一些图片后,会用 dalle 去生成填充
我体验过后发现识别一次大概需要 $1 左右 (*꒦ິ⌓꒦ີ)
.env 报错
当我们在运行后端代码创建.env时,编码格式可能不是 utf-8 ,需要手动进行更改,如果改完也不好使,可以尝试将后端目录下的.env复制到项目根目录下




评论区